Chalk Preschool
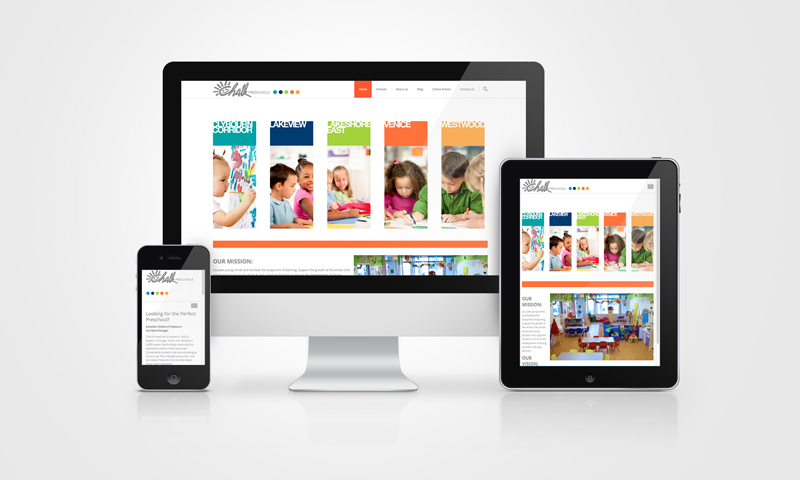
Responsive Website


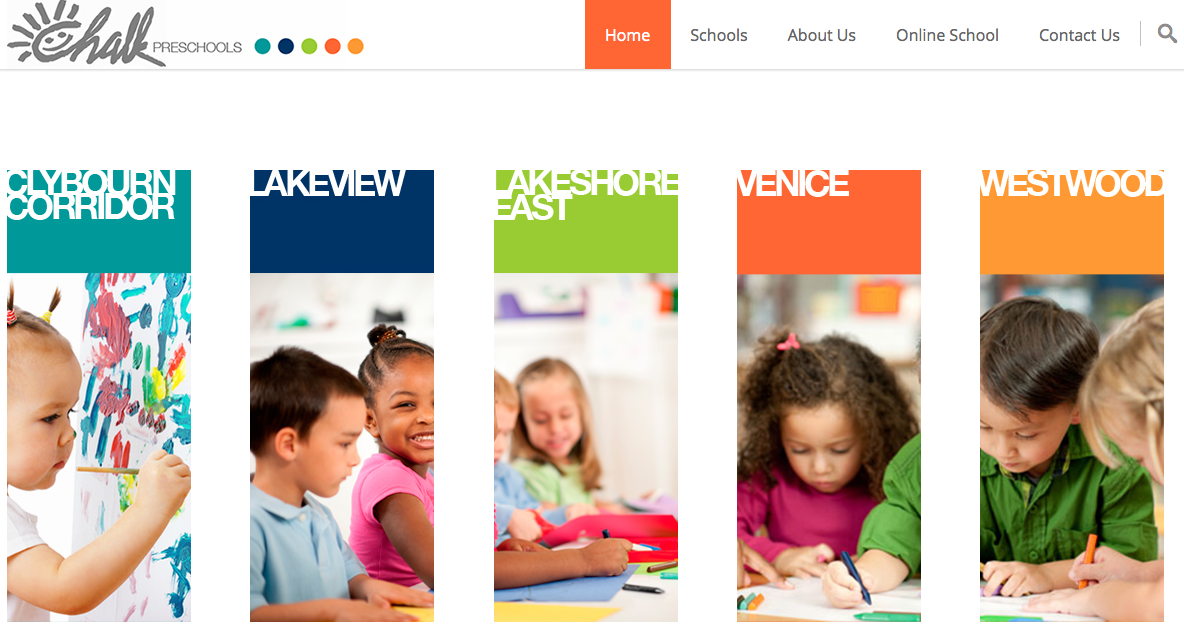
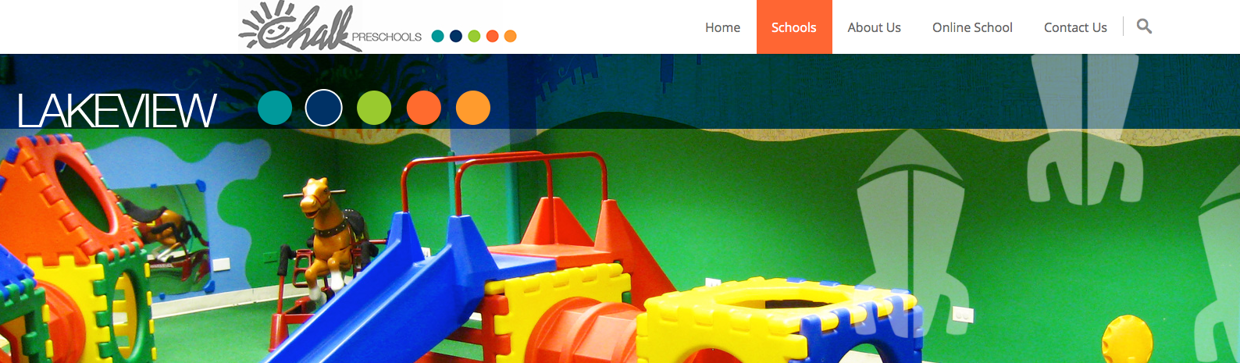
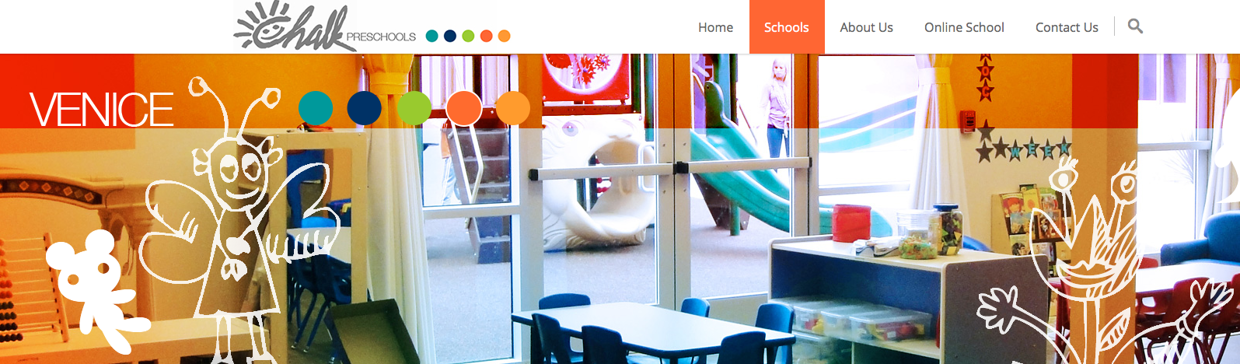
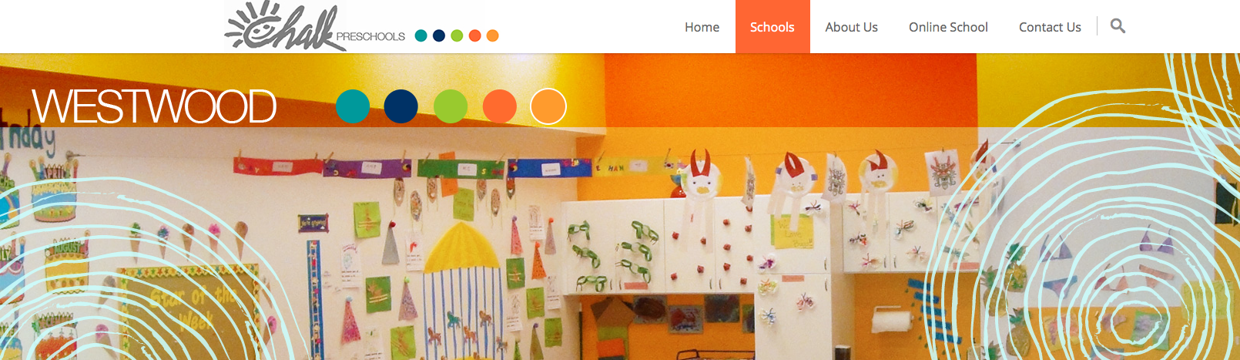
Animated slider for each school, with animated dots that also link to the color coded school.

The Lakeview slider has animated rockets and dots.

I went a little crazy on this one. All the little sketches are animated, and the dots.

The big, sketchy balls are animated in this one and the dots.

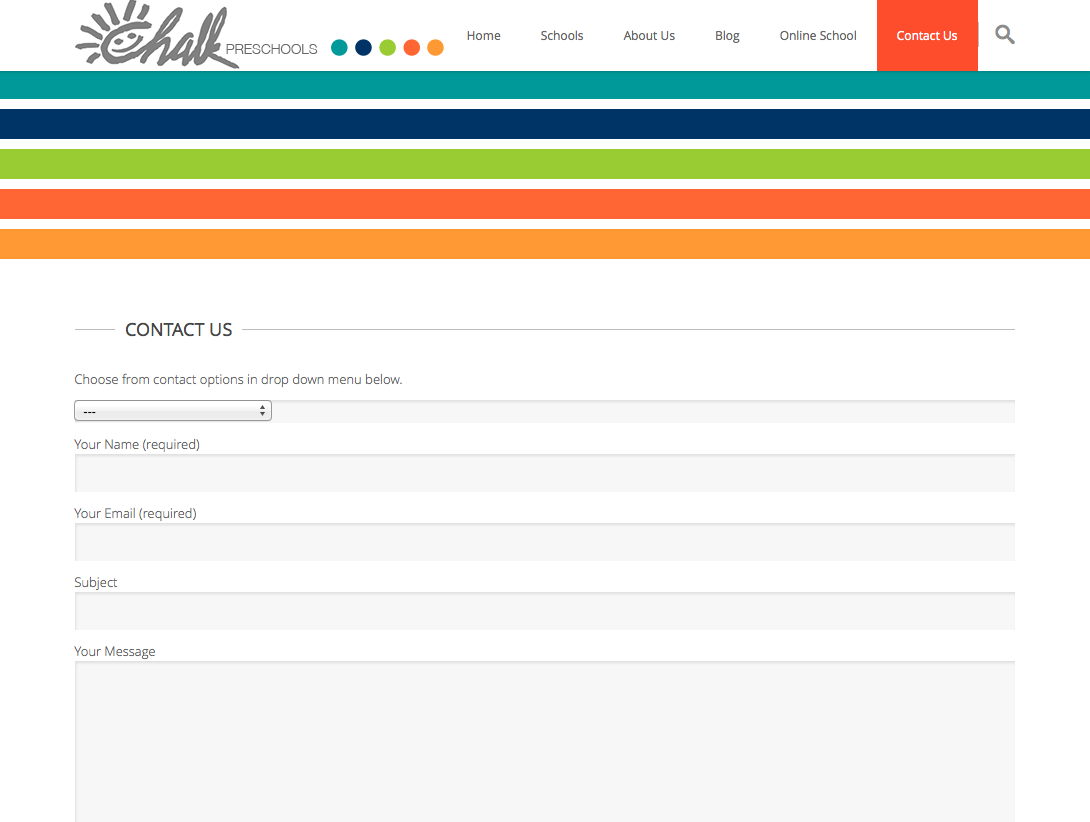
Contact form uses same preschool colors but a different design.

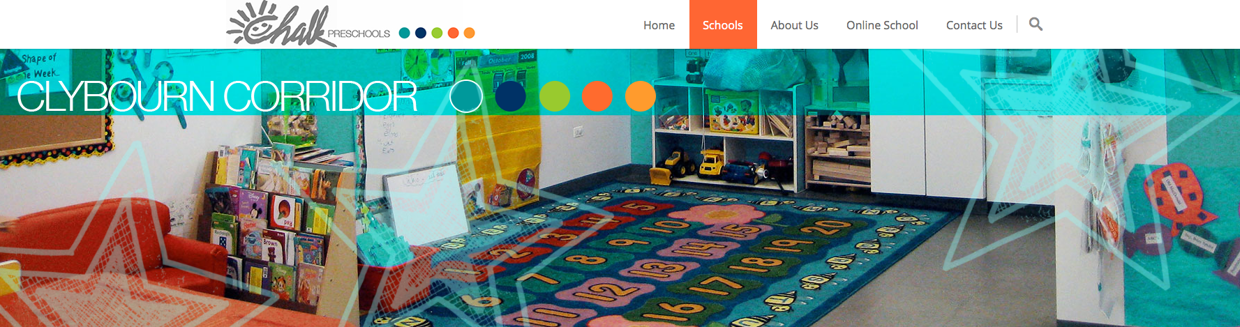
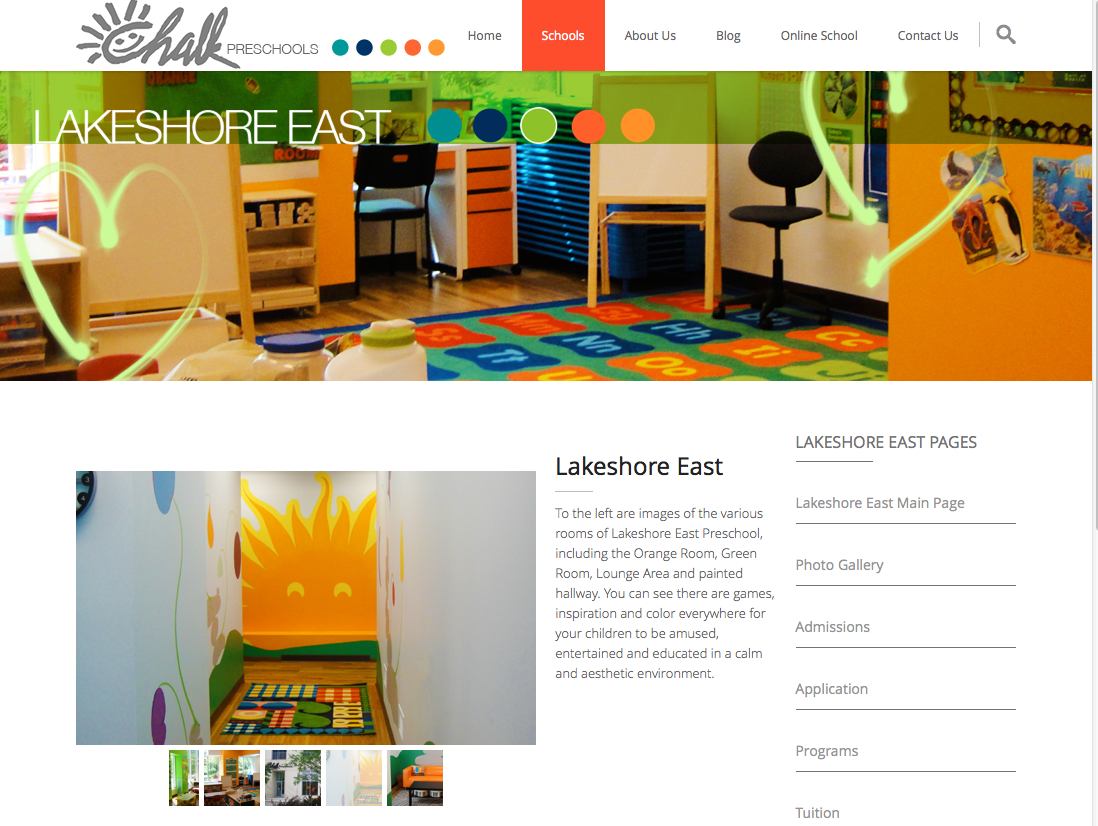
This is just what one of the subpages for each school looks like. I made a template for each school, including its animated slider as well as the sidebar navigation for that specific school. (There are 5 total.) So later on when people want to update, add a page to a particular school etc. it’s easy and they don’t have to know any html or anything to make a page that matches that school’s design.